RxJS
https://rxjs.dev/guide/overview
At Potions we believe that Rxjs observables are the new (at least for us) Alpha & Omega in JS declarative programming and should be the underlying concept of any reactive framework.
The “reactive” framework issue
All the recent reactive frameworks try to solve the same issue : how do I define and manage dependencies between parts of my website - “when I click on this button, this other element at the end of my page should update” ?
The easy way would be to rerender the whole page anytime something changes but your users (and Google) will not like it.
Another solution is to create a virtual DOM tree, create a new tree when something changes, compare the old and the new tree to rerender only parts of the page. You may have recognize React’s choice.
Rich Harris, the founder of Svelte framework rephrase this issue in this amazing talk : Why websites cannot just act as Excel spreadsheets where only the right cells update after changing a value somewhere?
As he mentions in his talk, it all comes down to a very basic question that was also coined by paul Stovell in this article :
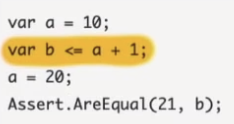
How do you “link” two variables in javascript, meaning that when a first variable changes the second changes too?
In Javascript there isn’t a “destiny operator” that would update b when a changes.

In the rest of his talk, Rich Harris explains how Svelte creates this “destiny operator” thanks to its $ label at build-time.
We are going to see that Observables can answer this destiny operator problem at runtime… and with very simple code.
What is an observable ? Well it isn’t clear.
Some concepts are just hard to define theoretically like monads… And Observables.
Regarding monads, you should read (and enjoy greatly) every single article of Eric Eliott listed here to finally answer
“A monad is just a monoid in the category of endofunctors. What’s the problem?”
Regarding Observables, Rxjs defines them this way in its guide
Observables are lazy Push collections of multiple values.
Hmmm… I’m too lazy to push another definition of observables.
Instead let me introduce… Subjects !
I feel that Subjects are a better entrypoint to understand observables.
Rxjs defines subject as a special type of observable in its guide that is both
an observable that you can subscribe to
and an observer that you can feed a new value to.
If an observable is a generalization of functions, I believe subjects are a generalization of variables.
A subject can be seen as a variable that you can feed a new value to with the next method but also :
- create another subject (variable) from it by applying operators to it
- consume its (variable) values in the observers that subscribed
Subject subscription IS the destiny operator
Here is how you would implement the destiny operator with subjects
javascriptconst a = new rxjs.Subject(); const b = new rxjs.Subject(); //"Link" b to a a.pipe(rxjs.operators.map(v => v + 1)).subscribe(b); // Consume b values b.subscribe(console.log); a.next(10);//output 11 a.next(20);//output 21
Pretty close right ?
Even closer to variables are the BehviorSubjects that hold a “value” property :
javascriptconst a = new rxjs.BehaviorSubject(); const b = new rxjs.BehaviorSubject(); a.subscribe(v => b.next(v + 1)); a.next(10); console.log(b.value);//logs 11 a.next(20); console.log(b.value);//logs 21 without having to
Like Jay Phelps from Netflix was saying in his talk :
Observables can represent just about anything

We’ll see in the next article how to implement the Excel spreadsheet thanks to subject subscription.



