This is literally the title of a Flutter doc page.
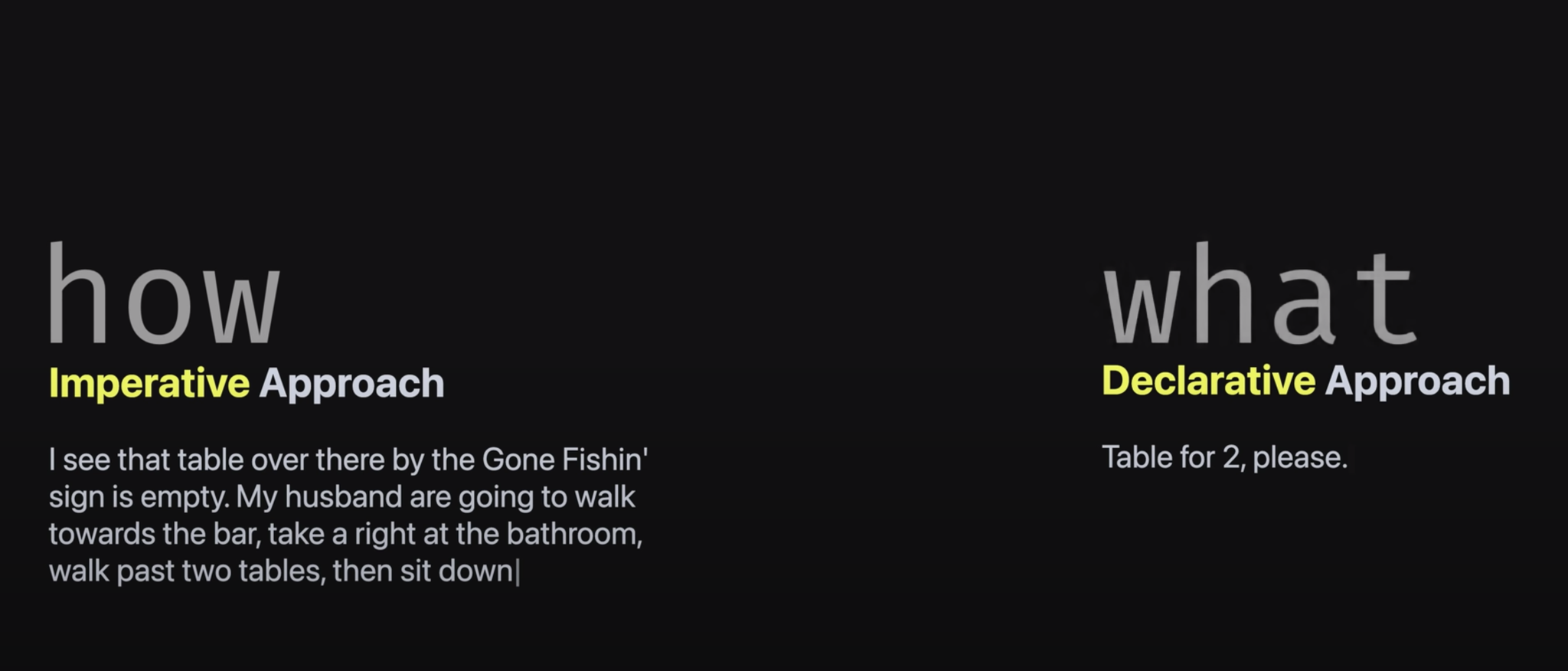
If you wonder what is the difference between declarative and imperative code : start with this video !

I like to see declarative programming as a smooth Rube Goldberg machine whereas imperative programming looks a bit more like that…
In declarative programming, the code will probably be hard to setup but the output will be highly predictable, therefore testable, reproductible etc…
With imperative programming style, the code is likely to be easier to write and follow but won’t tackle complex state management, race issues, etc…
Code is always imperative at some point and “declarative programming” is only possible thanks to “frameworks” that hides the imperative part…
Reactive and state management frameworks
If you’re using React or any mainstream reactive framework, you are probably already thinking declaratively without really caring about it.
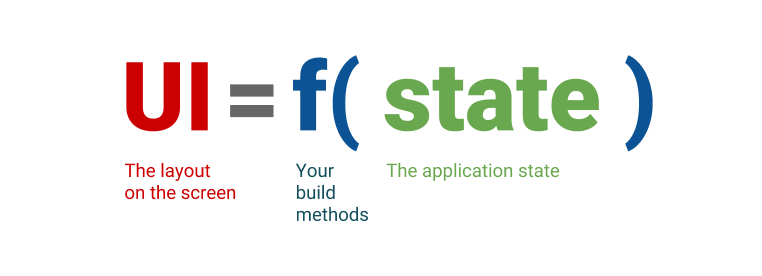
In the case of “reactive frameworks”, the declarative part of your code is focused on the UI being a function of your state.

The “state management” represent the other half of your code and is often declared this way :
newState = g(previousState, action)
Where g is often called a reducer.
Separating state management and rendering enables interesting mixes like redux + litelement, redux + react, observable + react…
Observables : one concept to rule them all
We, at Potions, think that both rendering a state and managing can be implemented using the same tool and without a compiler : RXJS observables and a very limited number of concepts on top of it :
- MULTIPLE sources : sources are provided by the library and wrap usual events in observable streams : clicks, fetch, url history…
- ONE or more subscription(s) : the flesh of your web app logic : it links sources with the store. Observables and pipes everywhere. Pure beautiful reactive programming.
- ONE store : the store is a (super-powered) proxy of a BehaviorSubject that holds the state of your app. It will ultimately be syncable with RxDB to persist state through sessions (WIP).
- MULTIPLE components that use custom-element (HTML remains a super awesome declarative program) and couple them with store properties.
To implement this vision, we took what we love in each framework and created what we think is an amazing framework with the smallest boilerplate ever and the ability to scale drastically.
Angular : RxJS of course and Observable Data Services but we left all the components and directive parts
Redux : single store
React : Hmmm.. We’ll probably want to use htm in a near future.
Lit-element : custom-elements !
AMP : layout attribute and many cool features that we absolutely want to implement (but not yet)
Alpine.js : naming the store keys directly in the “html” and the template keys
Solving both formulas the same way simplifies:
- coding
- code understanding
- async and side-effect dealing
- testing
- …everything