Fundamentals of Redux Course from Dan Abramov
In this comprehensive tutorial, Dan Abramov - the creator of Redux - will teach you how to manage state in your React application with Redux. State management is absolutely critical in providing users with a well-crafted experience with minimal bugs. It's also one of the hardest aspects of a modern front-end application to get right.
https://egghead.io/courses/fundamentals-of-redux-course-from-dan-abramov-bd5cc867
Key notions
The state is read-only
The only way to change the state is by dispatching an action
UI should be a pure function of the state (React)
The change of states should be done through pure functions that take the previous state, the action and returns the next state : the reducer
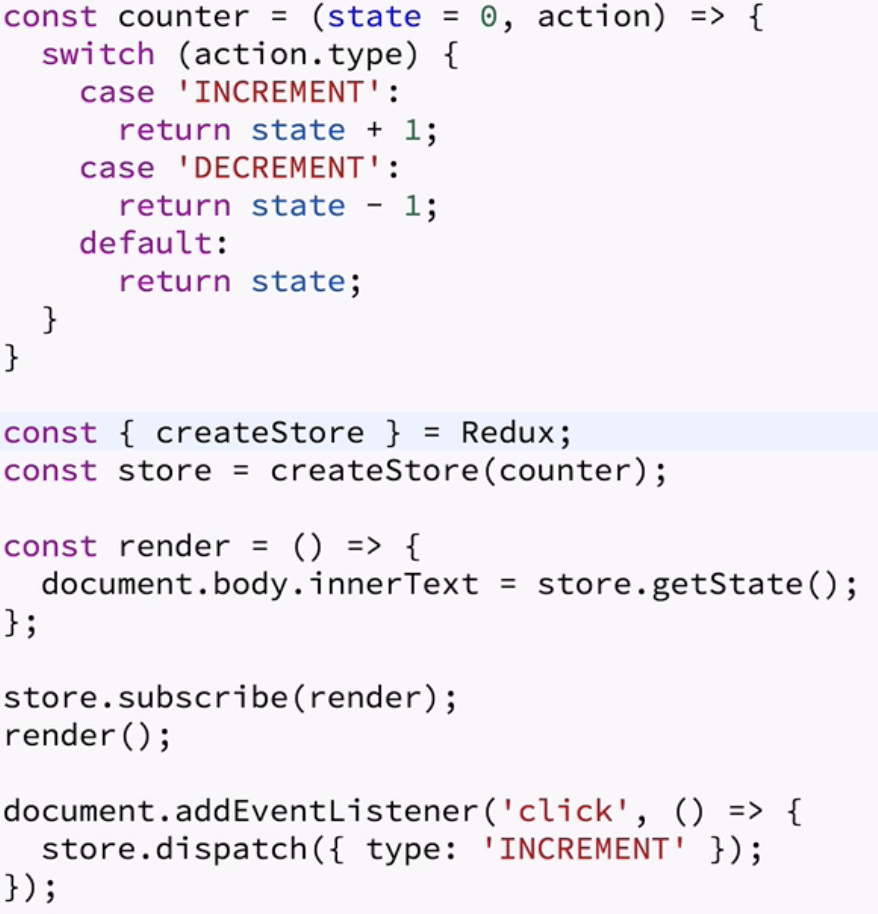
Code
Once you created the store passing a reducer, you can getState, dispatch an action and suscribe
Suscribe takes a function as an argument.
This function is launched whenever the state change.


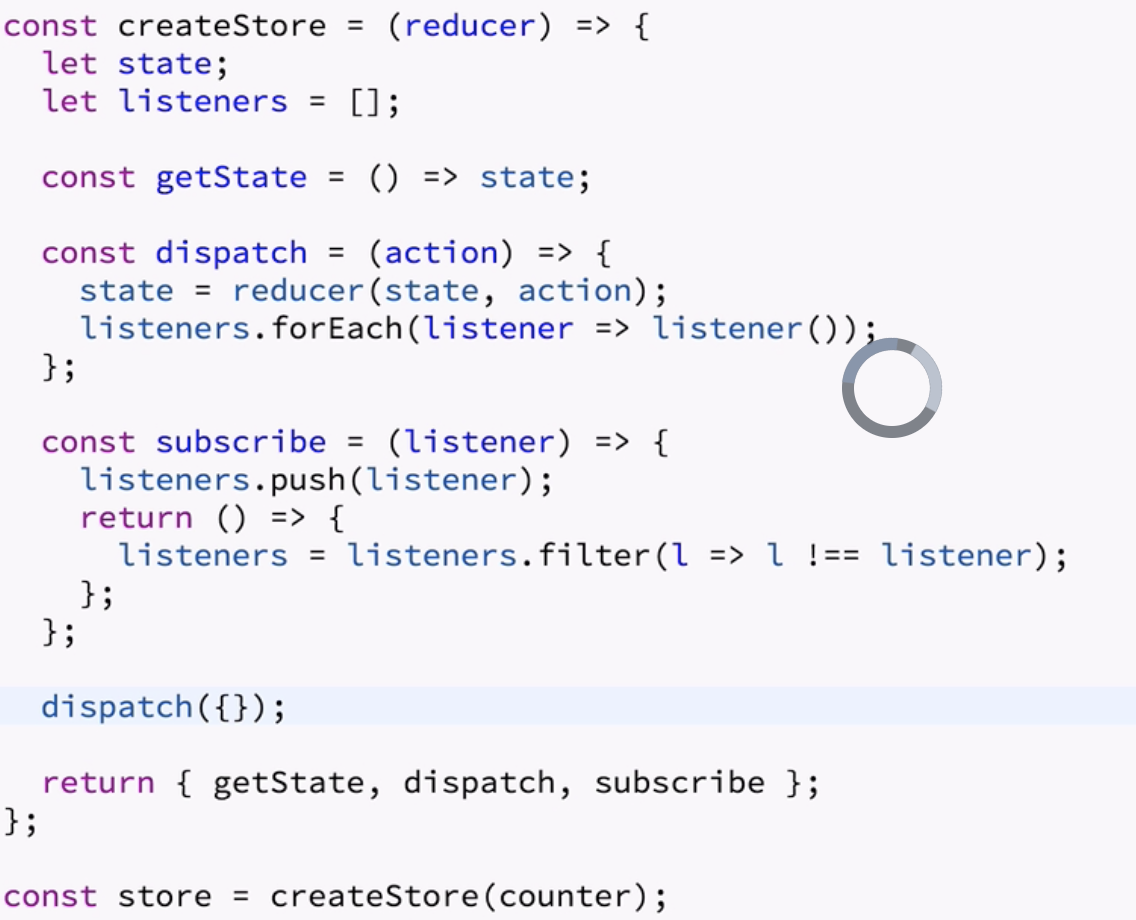
Here is the basic implementation of the createStore function
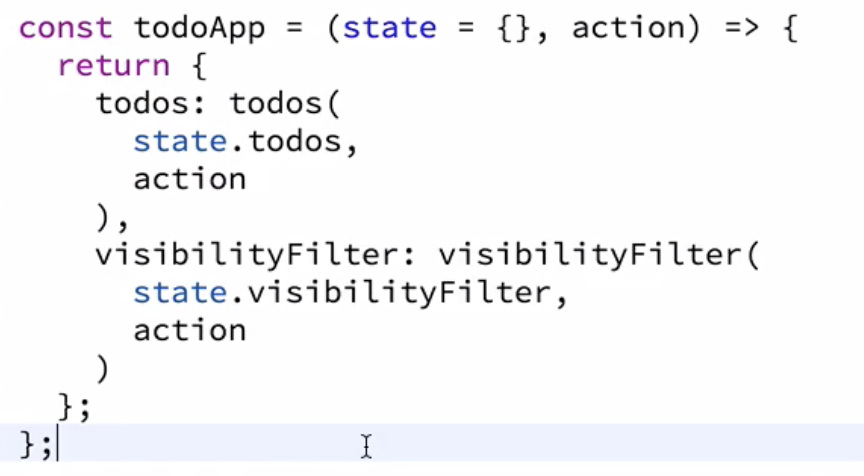
Composition of reducers helps keeping the reducers isolated

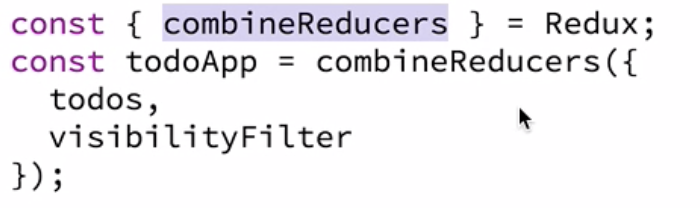
combineReducer is a higher order function that enables to write the former statement in a more concise way.

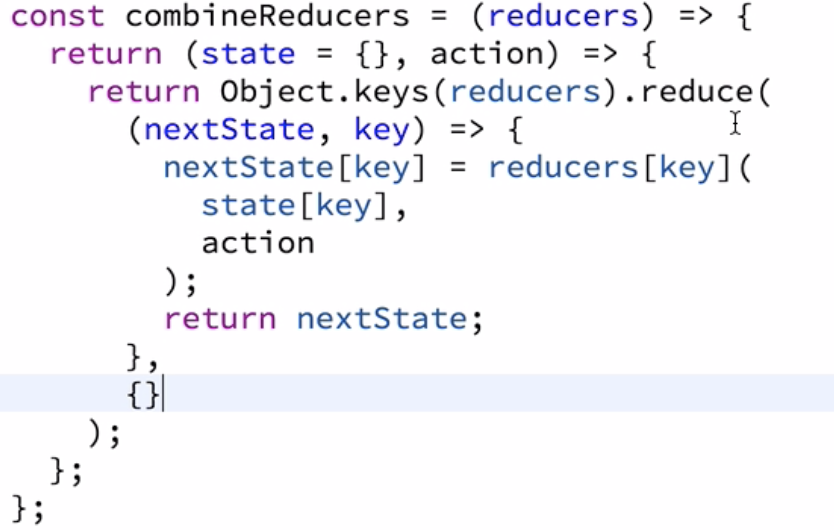
Here is the implementation of this combineReducers

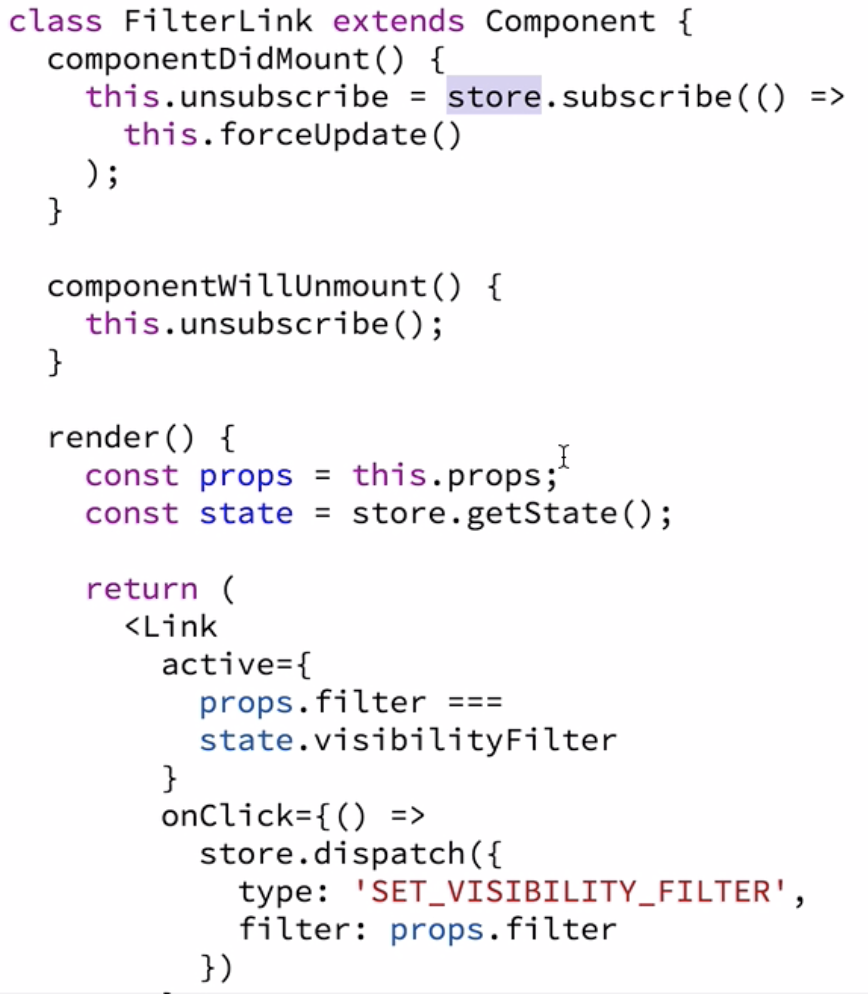
The id of "presentational component" is to take out the logic from the component and pass it as a parameter
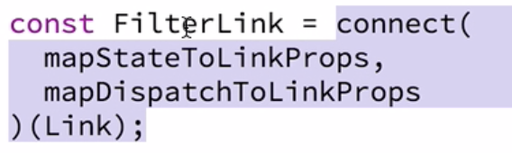
A "container" like FilterLink contains data and presentational componennt
First extract the presentational, then eventually create a container to split between the pure presentational and the store subscription
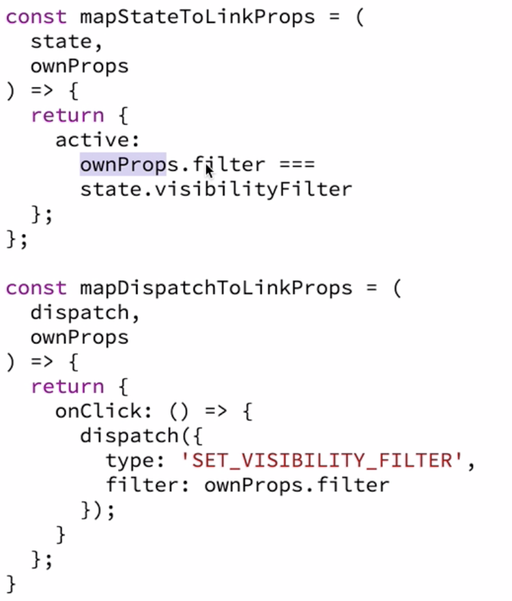
Connect(mapStateToProps, mapDispatchToProp)(Component) is a way to remove all the mentions to store from the component




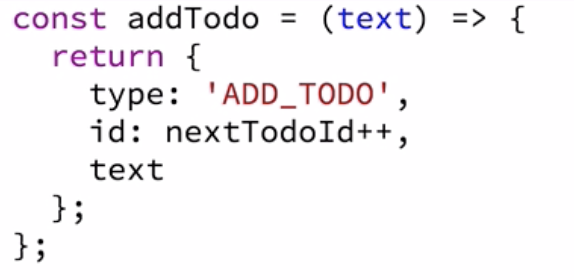
Action creators take the important parameter and create the action from it

Useful ES6 features
const { createStore } = Redux
is equivalent to var createStore = Redux.createStore
or import createStore from 'redux.js'
Use Object.assign({},obj, {propertyKey : propertyValue}) to create a new object with the property changed or set.
or the spread operator {...todo, propertyKey:propertyValue}
{todos:todos, visibilityFilter:visibilityFilter} can be written directly {todos, visibilityFilter}
"subscribe" return the function "unsubscribe"
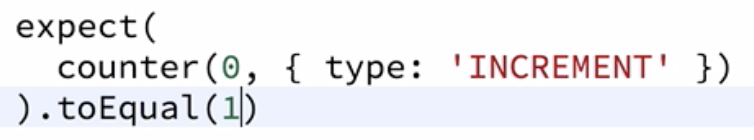
use "expect" library